Here at Infolinks we’re big fans of simplicity, that’s why we’ve come up with the perfect guide to help you integrate our script into your site. Read this short but sweet step-by-step and quickly become an integration expert:
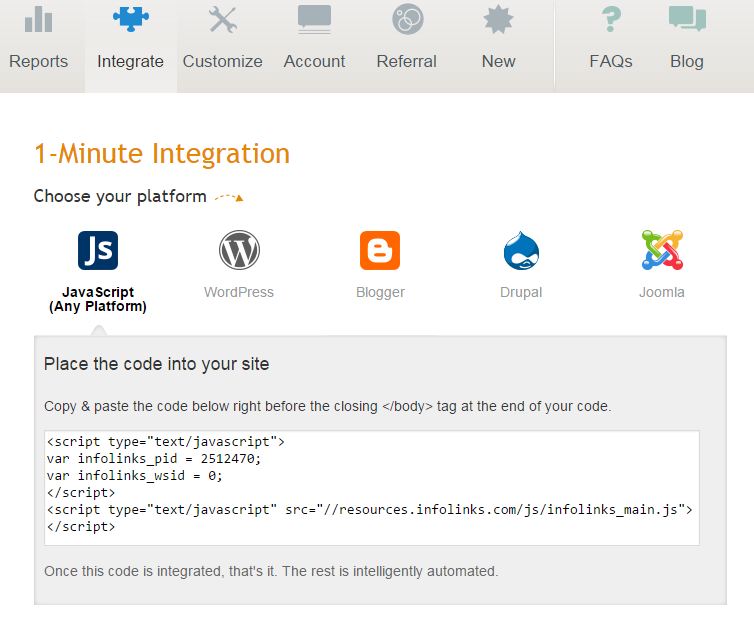
First, you can always find the basic 1-minute integration instructions at the publisher center under the “Integrate” tab.
The following guides are for manual integration, but some of these platforms have easy-to-use plugins that allows you to instantly integrate Infolinks ads to your blog or website’s pages. Check them out here.
1. WordPress – To add the Infolinks script manually to your WordPress template please login to your WordPress dashboard and add the infolinks script at the bottom of the footer file (called ‘footer.php’) in the appearance editor right before the closing html tag. Please note that Infolinks does not support wordpress.com sites.
2. Blogger – Login to your Blogger account, click on “Template” and then on “Edit HTML”. Find the closing html tag in the source code and paste the Infolinks script ahead of it. To locate your Infolinks script, please login to your Infolinks account and click on the “Integrate” tab. Once the script is in your Blogger template, click on “Save Template”.
3. Drupal – Login to your Drupal site. Click on “Structure”, and then on “Blocks”. Afterwards, select “Add New Block”. In the New Block, paste the Infolinks script into your Block body section and enter a description (you can just write “Infolinks”). Make sure that the text format is set to “Full html” and set the Region Settings to “footer”.
4. Joomla – Log in to your Joomla website. Go to ”Template Manager” under the Extensions menu, click Templates. Click on the template you are currently using, look for the “Editor” tab and click on “index.php”. Scroll to the bottom of the script and copy+paste the Infolinks script right before the closing tag. Click on ‘Save’ button.
5. vBulletin –Access the vBulletin control panel. Go to the SHOWTHREAD template and paste the Infolinks script just above the closing tag. If you have a vBulletin 3 Blog as an add-on, you will need to paste the Infolinks script in the BLOG template, just before .
6. phpBB – Login to your phpBB control panel. Go to ACP, then to Styles, click on “Templates” and edit the Overall_footer.html file. Add the code just above the tag. And that’s it!
7. Weebly – Access your Weebly account and click on “Edit” next to your registered Weebly site. Go to Settings and then click on “Search Engine Optimization”. In the “Footer Code” area paste the Infolinks script and click on “Save”. Click on “Publish” to finalize the process and voila! The ads are working.
8. Tumblr – Click on the “Preferences” icon. In the new window click on “Customize your Blog” then select “edit html” and scroll to the bottom of the code window to place the Infolinks script right before the tag. Then click on “Update Preview” and save.
So there you have it! Whether you are a total tech geek, or a regular seeker of IT support, this guide ought to clear up any questions you had regarding integration. Still feeling confused? You can always go to the FAQ section of our site or contact our devoted support team at support@infolinks.com. Happy Blogging!
*Please take note that platform control panels may change slightly with the release of newer versions.